如何处理网页上持续出现错误的问题(解决网页错误的有效方法及注意事项)
- 数码百科
- 2024-06-09 09:28:01
- 104
在日常使用互联网的过程中,我们经常会遇到网页上持续出现错误的情况。这些错误可能会影响我们的浏览体验,甚至导致某些功能无法正常运行。本文将探讨如何处理这些问题,提供一些有效的方法和注意事项。

段落
1.检查网络连接问题
网络连接不稳定或中断会导致网页错误的出现。确保您的网络连接正常,并尝试重新加载网页以解决问题。
2.清除浏览器缓存和Cookie
浏览器缓存和Cookie可能存储了已经过期或损坏的数据,导致网页错误。清除浏览器缓存和Cookie可以帮助解决这些问题。
3.更新浏览器版本
老旧的浏览器版本可能无法兼容最新的网页技术,导致页面显示错误。及时更新浏览器版本可以解决这个问题。
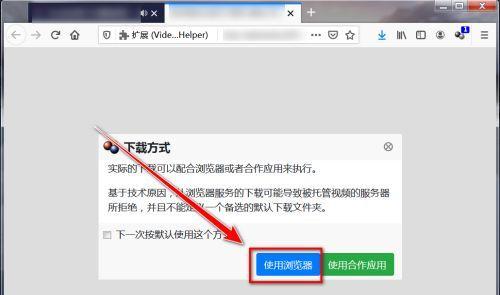
4.禁用浏览器插件或扩展程序
某些浏览器插件或扩展程序可能与网页内容冲突,导致页面无法正确加载。尝试禁用这些插件或扩展程序,然后重新加载网页。
5.检查网页地址是否正确
有时,我们可能在访问网页时输入了错误的地址,导致页面显示错误。检查网页地址是否正确可以帮助解决这个问题。
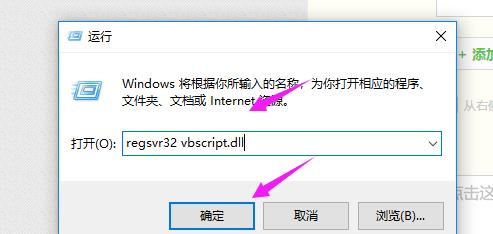
6.确保网页使用的脚本或代码没有错误
网页上的脚本或代码错误可能导致页面无法正确显示。检查并修复这些错误可以帮助解决网页错误的问题。
7.尝试使用其他浏览器
如果一个特定的浏览器无法正确显示网页,尝试使用其他浏览器可以确定是浏览器兼容性问题还是特定网页的问题。
8.更新操作系统和驱动程序
过时的操作系统或驱动程序可能会导致网页错误。及时更新操作系统和驱动程序可以帮助解决这些问题。
9.检查网页服务器是否正常运行
如果一个特定的网页无法正常加载,可能是该网页所在的服务器出现问题。确认网页服务器是否正常运行可以帮助解决这个问题。
10.重新安装相关软件或应用程序
某些软件或应用程序与浏览器相关,重新安装这些软件或应用程序可以解决网页错误的问题。
11.与网页开发者或技术支持联系
如果您无法解决网页错误,与网页的开发者或技术支持联系可能是一个好的选择。他们可能会提供更具体的解决方案。
12.避免访问不安全的网页
不安全的网页可能包含恶意代码或内容,导致您的系统受到威胁。避免访问这些网页可以减少网页错误的发生。
13.定期进行系统和浏览器维护
定期进行系统和浏览器维护可以帮助减少网页错误的发生。清理系统垃圾文件和浏览器历史记录可以提高系统性能和浏览器稳定性。
14.关注网页错误的常见原因和解决方法
了解常见的网页错误原因和解决方法,可以帮助您更快速地解决类似的问题,并避免犯同样的错误。
15.综合应用多种解决方法
根据具体情况,综合应用多种解决方法可能是解决网页错误问题的最佳方式。根据错误提示和具体情况,灵活使用不同的方法进行尝试。
在处理网页上持续出现错误的问题时,我们可以通过检查网络连接、清除缓存、更新浏览器、禁用插件、检查地址、修复脚本等方法来解决。如果这些方法无效,我们可以尝试使用其他浏览器、更新操作系统和驱动程序,或者与网页的开发者或技术支持联系。保持系统和浏览器的维护,并了解常见的错误原因和解决方法也是重要的。最终,根据具体情况综合应用多种解决方法,可以更有效地解决网页错误问题。
解决网页错误问题的关键方法
在日常的网页浏览中,我们经常会遇到网页上显示有错误的情况。这些错误不仅影响了用户的浏览体验,还可能导致信息无法正常获取或交互功能无法使用。解决网页错误问题是提高用户体验的重要一环。本文将探讨几种常见的网页错误以及解决方法,以帮助读者更好地处理这些问题。
网络连接问题导致的网页加载错误
当网络连接不稳定或者断开时,网页加载速度变慢或者显示加载错误。解决方法包括检查网络连接、刷新页面、关闭不必要的后台程序等。
服务器错误引起的页面无法访问问题
当服务器出现故障或者不稳定时,用户将无法正常访问网页。解决方法包括等待服务器修复问题、尝试使用其他浏览器访问、清除浏览器缓存等。
网页布局错乱问题
有时候网页显示出错,布局变得混乱,导致用户无法正常阅读或使用功能。解决方法包括清除浏览器缓存、使用兼容性更好的浏览器、检查网页代码等。
脚本错误导致的网页功能异常
脚本错误可能导致网页上的交互功能无法正常使用,比如按钮点击无效、表单无法提交等。解决方法包括更新浏览器、检查脚本代码、关闭冲突插件等。
链接错误引起的网页跳转问题
链接错误可能导致用户在网页上点击链接后跳转到错误的页面或者无法跳转。解决方法包括检查链接地址是否正确、清除浏览器缓存、重新加载页面等。
图片加载错误导致网页显示问题
当图片链接错误或者图片文件损坏时,网页上的图片可能无法正常显示。解决方法包括检查图片链接是否正确、重新上传图片文件、清除浏览器缓存等。
插件问题引起的网页错误
某些插件可能与网页上的功能或者样式产生冲突,导致显示错误或者功能无法使用。解决方法包括禁用或更新冲突插件、重新加载页面等。
CSS错误导致网页样式失效
当CSS代码存在错误或者链接有问题时,网页的样式可能会失效或者显示异常。解决方法包括检查CSS代码、修复链接地址、清除浏览器缓存等。
网页安全问题引起的错误提示
当网页存在安全问题时,浏览器可能会给出错误提示,阻止用户继续访问。解决方法包括检查网页是否存在安全漏洞、更新网页证书等。
响应式设计导致的移动设备显示问题
当网页没有进行适配或者响应式设计不完善时,在移动设备上可能出现显示错误或者排版混乱。解决方法包括优化响应式设计、使用移动设备模拟器测试等。
网页内容错误导致用户误解
有时候网页上的文字、图片、视频等内容存在错误,可能导致用户产生误解或者获取信息不准确。解决方法包括及时更正错误内容、优化信息展示、用户反馈机制等。
浏览器版本问题引起的兼容性错误
某些网页可能在特定版本的浏览器上显示正常,但在其他版本上出现错误。解决方法包括使用兼容性更好的浏览器版本、检查网页代码是否符合标准等。
缓存问题导致网页显示错误
浏览器缓存可能导致网页显示旧的内容或者错误的样式。解决方法包括清除浏览器缓存、使用无痕浏览模式等。
第三方脚本加载错误导致网页功能异常
当网页上使用的第三方脚本加载失败或者加载缓慢时,可能导致网页功能无法正常使用。解决方法包括检查脚本链接是否正确、优化脚本加载速度等。
解决网页错误问题是提高用户体验的关键一环,通过检查网络连接、服务器状态、网页布局、脚本代码、链接地址、图片加载、插件冲突、CSS代码、安全漏洞、响应式设计、网页内容、浏览器兼容性、缓存、第三方脚本等方面,我们可以有效地减少网页错误的发生,提供更好的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.ccffcc.com/article-82-1.html